Payment Flows
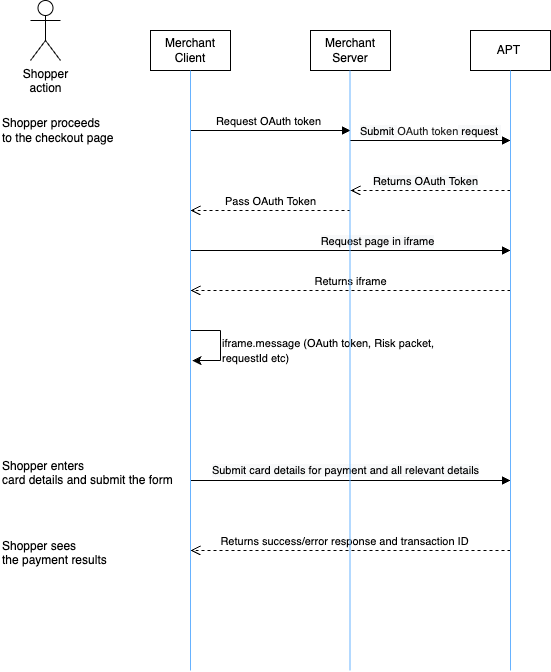
1. Immediate payment with card details
- Merchant requests the authorisation token for the web card user.
- Merchant web screen presents the Afterpay pre-built UI for the card capture along with the oauth-token and payment details.
- Afterpay pre-built UI presented to customer - a form to enter the cardholder name, card number, CCV, Expiry date etc.
- When the customer enters all details and submit the form, this information is sent to Afterpay to proceed the payment.
- Merchant parent screen could have a listener to capture the response sent by Afterpay.

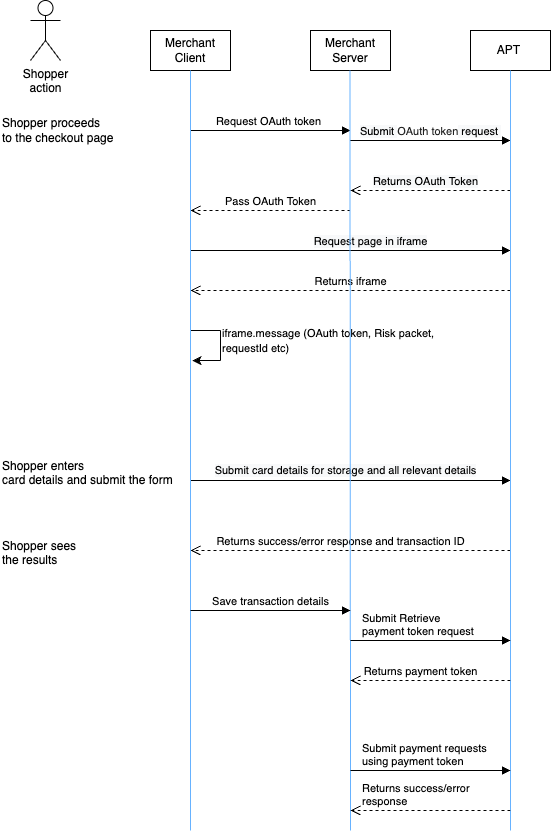
2. Store cards and make a payment later
Customers' payment tokens could be stored and Merchant backend system could request for reserve-capture funds or request payment(immediate capture) with the stored tokens
- Merchant requests the authorisation token for the web card user.
- Merchant web screen presents the Afterpay pre-built UI for the card capture along with the details such as Auth token for the card user, request-id, risk packet and requestor
- Afterpay pre-built UI presented to customer - a form to enter the cardholder name, card number, CCV, Expiry date etc
- When the customer enters all details and submit the form, this information is sent to Afterpay to proceed with the storage and card verification and Afterpay returns the card verification response which has the status and transaction Id.
- Merchant parent screen could have a listener to capture the response sent by Afterpay
- Merchant could request the payment token details in the backend.
- The payment token returned to merchant could be used for Reserve funds/Capture request or Request payment(immediate capture) by merchants.

Updated 6 months ago