Customisation
How to customise the Drop-in UI
1. Theming
Merchants have the choice of customising the theme (colours of the components, typography...) to meet the specific needs of your business or brand.
This is achieved by sending theme and config options in JSON format together with the payment information right after the IFrame is loaded. The details are as follows:
window.postMessage(
{
type: "PAYMENT_FORM_INFO",
value: {
config: {
...
},
theme: {
...
},
paymentInfo: {
...
}
}
},"*");The theme parameter list (all are optional):
Name | Type | Description |
|---|---|---|
type | string |
|
color | string | The main colour of the form, which is used for buttons, borders and so on. |
typography | object | |
typography[ | string | list of font family separated by a comma |
typography[ | number | |
button | object | contain style parameters for buttons |
button[ | string | number | add rounded corners to buttons |
textfield | object | contain style parameters for textfields |
textfield[ | string | number | add rounded corners to textfields |
textfield[ | string | number | set the height of the textfield |
spacing | number | set the spacing between compoennts |
Config parameter list (all are optional):
Name | Type | Description |
|---|---|---|
showCard | boolean | show/hide the card animation. |
showLabel | boolean | show/hide the top label above the textfield. |
showStoreCard | boolean | show/hide the store card checkbox. If showStoreCard is true, customer drives the decision to store card, make payment etc, else decision is controlled by Merchant. showStoreCard has precedence over tempToken and storeToken |
showPay | boolean | show/hide the Pay button |
payButtonText | string | customise the Pay button text. |
tempToken | boolean | store token for a certain time period and delete afterwards. (configured for 4 hours) tempToken flag has precedence over storeToken |
storeToken | boolean | store token |
2. Theming examples
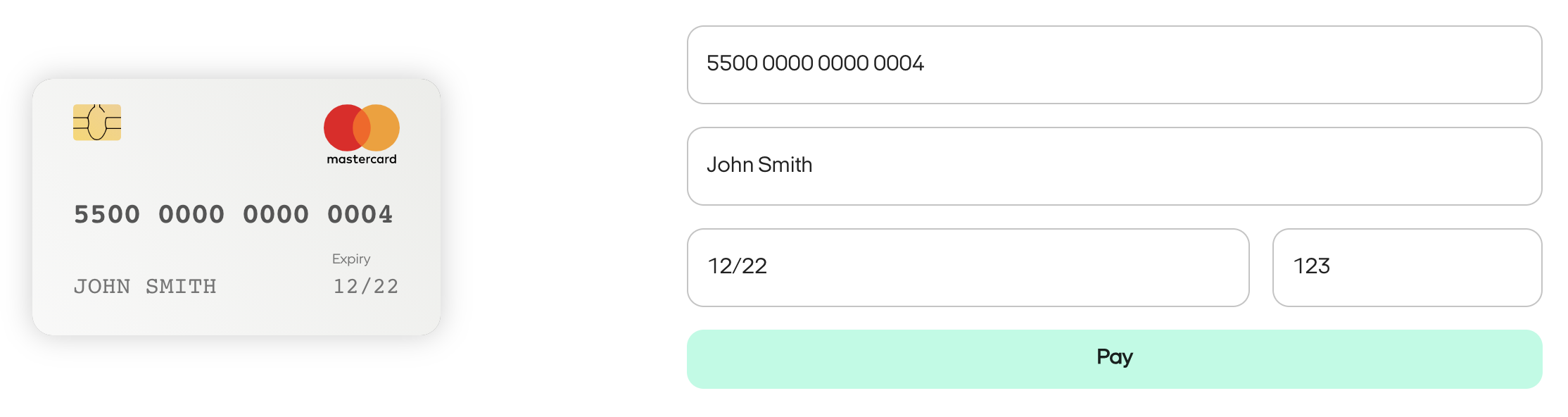
- Default styling without any customisation:

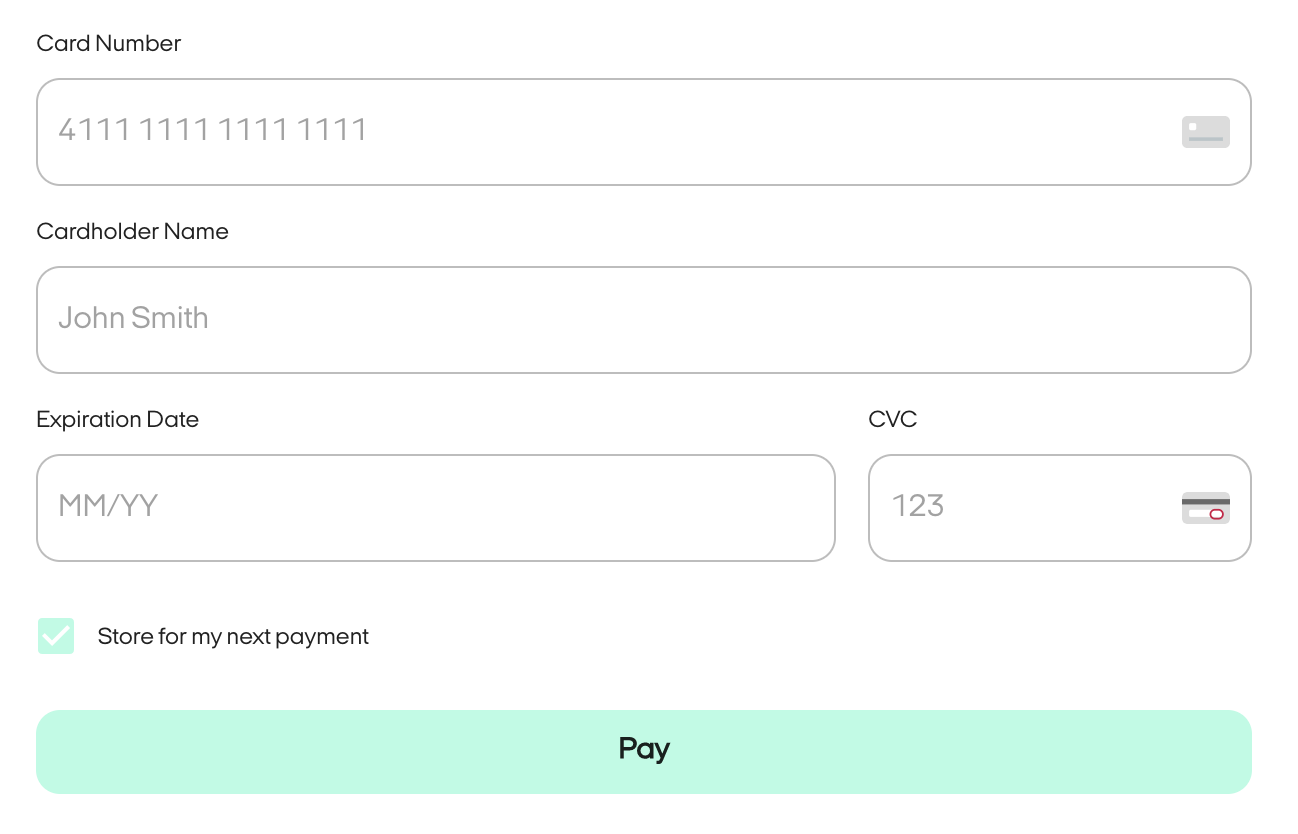
- Hide card animation, show the store card checkbox and display the on-top label.
window.postMessage(
{
type: "PAYMENT_FORM_INFO",
value: {
config: {
showCard: false,
showLabel: true,
showStoreCard: true,
},
paymentInfo: {
...
}
}
},"*");
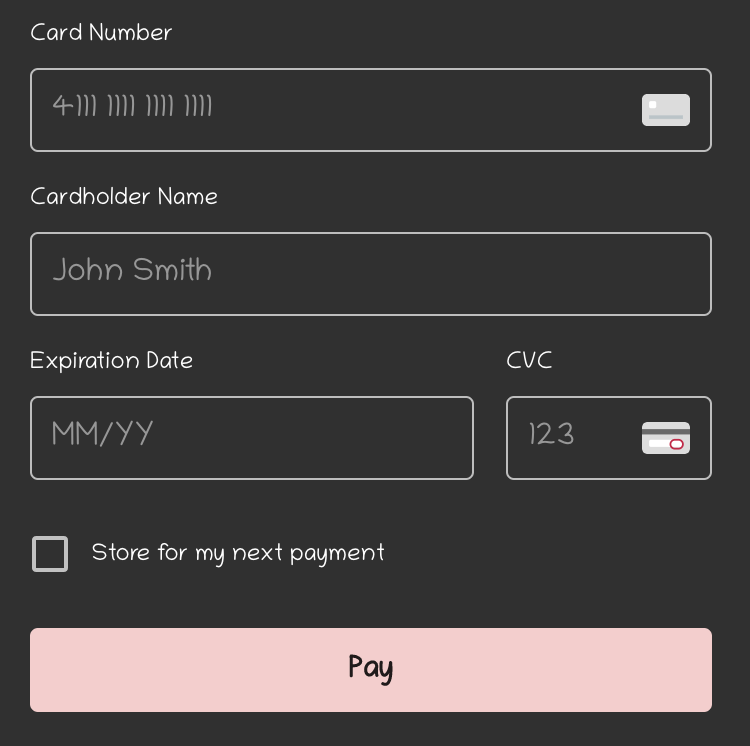
- Use
darktype, modify maincolor, border-radius...
window.postMessage(
{
type: "PAYMENT_FORM_INFO",
value: {
config: {
showCard: false,
showLabel: true,
showStoreCard: true,
},
theme: {
type: "dark",
color: "#facccc",
typography: {
fontFamily: "Chilanka",
fontSize: 14,
},
button: {
radius: 4,
},
textField: {
radius: 4,
height: "1.8em",
},
spacing: 8,
}
}
},"*");
3. Multiple languages - i18n
Merchants must pass along the locale query parameter of the IFrame URL if they wish to change the default locale en-AU.
Supported values: en-AU, en-NZ, en-US, en-GB, en-CA, fr-CA.
4. Merchant controlled decision
- Merchant decides to store card temporarily
window.postMessage(
{
type: "PAYMENT_FORM_INFO",
value: {
config: {
showCard: false,
showLabel: true,
showStoreCard: false,
tempToken: true,
},
........
},"*");- Merchant decides to store card
window.postMessage(
{
type: "PAYMENT_FORM_INFO",
value: {
config: {
showCard: false,
showLabel: true,
showStoreCard: false,
tempToken: false,
storeToken: true,
},
........
},"*");5. Customer controlled decision
window.postMessage(
{
type: "PAYMENT_FORM_INFO",
value: {
config: {
showCard: false,
showLabel: true,
showStoreCard: true,
},
........
},"*");Updated 7 months ago